In this tutorial we will create a city flyer template in Photoshop, which you can use it in your on your personal flyers design projects such as club flyers or party flyers. This tutorial is ideal for beginners and for people who want to know more about print design. In this tutorial we will use a range of texture resources and Photoshop techniques to give the design a trendy retro style using some simply effects, cross processing colour effects and texture overlays. Before we start this tutorial, we need to download the base photo, city scapes and landscapes seem to be popular choices for this type of artwork. Let’s get it started!
Tutorial Details
Program: Adobe Photoshop CS6
Difficulty: Beginner
Estimated Completion Time: 1h +
Final Result

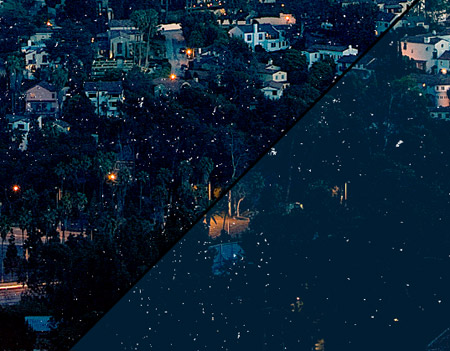
We chosen a city view of Los Angeles from air, at dusk, here’s the link to download it. Adjust the levels to match the histogram and increase the contrast of the image.

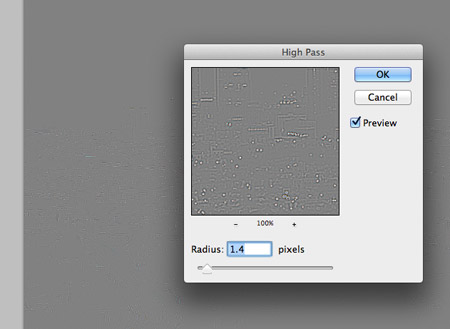
Press CMD+A to select all, then hit CMD+Shift+C to Copy Merged. Paste this copy on a new layer and add a High Pass filter (Filter > Other > High Pass). Alter the radius until just the finer details are visible through the grey background.

Change this high pass layer to Linear Light to sharpen up the image. The difference between the high pass sharpened image and the original is quite amazing.

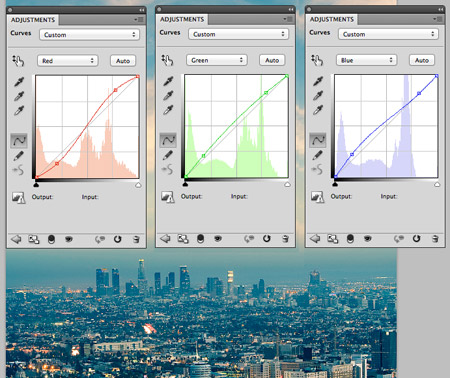
Add a Curves adjustment layer to begin altering the colours of the image to create an old school cross processing effect. Alter the Red channel into an S shape bend, bend the Green channel curve slightly then increase the amount of blue in the shadows.

Use the Elliptical Marquee tool to draw a selection around the main skyline of the image. Copy and paste this selection onto a new layer.

Add guides to identify the centre of the document then move the circle clipping into place to offset it from its background.

CMD-click on the circle layer’s thumbnail to load its selection then add another Curves adjustment layer. The selection will automatically mask the adjustment layer to the confines of the circle. Adjust the curves to add more red to the shadows so the tones of the circular clipping stand out from against the background.

Use a large soft brush to dab some spots of red around the edges of the design on a new layer. Change this layer to Screen at 50% opacity to create some trendy retro style light leaks.

Add a Layer Mask to the circular clipping layer and use some subtle Photoshop brushes to erase out portions of the image and create an aged textured finish.

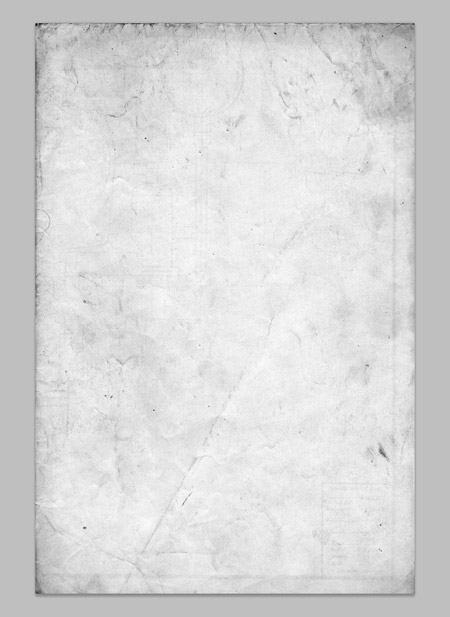
Download a grungy paper texture and paste it at the top of the layer stack. Change the blending mode to Color Burn.

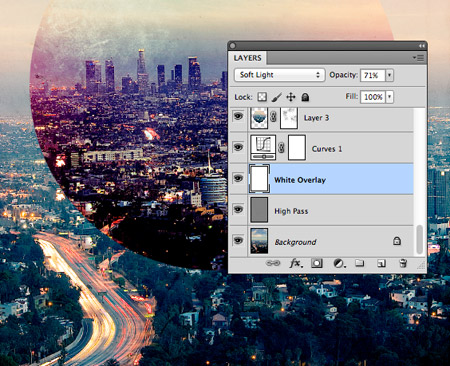
Add a new layer above the High Pass layer and fill it with white. Change this layer to Soft Light to brighten up the background to create a washed out effect.

Download a noise texture file and paste it on a new layer at the top of the stack. Change this layer to Screen to render the black area transparent.

Fill another new layer with a blue colour sample from the background image. Change this layer to Pin Light to add this colour to the shadows, giving the darker areas of the image a bluish tone for more of a retro effect.

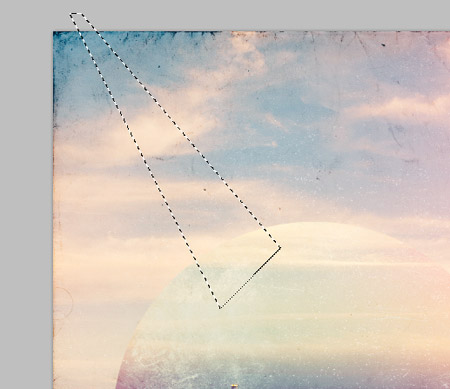
Use the Polygonal Lasso tool to draw a triangular selection on the design. Copy and paste this selection and offset it slightly from its original position.

Repeat the process of creating offset shards with random selections across the design.

Finish off the design with a number in the centre of the circle, taking a touch of inspiration from retro “meatball” racing numbers. Select a deep blue fill from a dark area of the document.

Add a layer mask to the number layer and use a range of Photoshop brushes to erase portions of the numbers to match the overall aged and distressed appearance of the artwork.
Final Result


